Fundamentos de diseño
Fundamentos de diseño
Librería
Todas las bases para el diseño están en esta librería. Tipografías, colores, layout (Grids, espaciados y guías para tamaños de pantalla), set de iconos, logotipos y certificaciones de USS, formas y sombras.
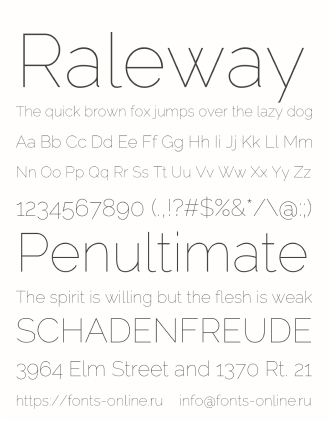
Tipografías
Escala de tamaños y estilos disponibles para definir una jerarquía de contenidos. Las tipografías usadas son de licencia libre y están instaladas en Figma por defecto.
No es necesario descargar o instalar ninguna familia tipográfica. Una vez habilitada la librería sólo debes seleccionar un elemento de texto y aplicar uno de los estilos disponibles.
Escala tipográfica
El Kit Digital incluye valores por defecto para los principales formatos de texto ordenados por relevancia semántica. Además, se disponibilizan clases entre .h1 y .h6 para usar los mismos estilos en otros elementos de texto.
La escala tipográfica está definida en ems en base a 16px.
Párrafo grande
| Ejemplo | Código | |
|---|---|---|
| h1 |
Título de primer nivel |
<h1>Título 1er nivel</h1> |
| h2 |
Título de segundo nivel |
<h2>Título 2do nivel</h2> |
| h3 |
Título de tercer nivel |
<h3>Título 3er nivel</h3> |
| h4 |
Título de cuarto nivel |
<h4>Título 4to nivel</h4> |
| h5 |
Título de quinto nivel |
<h5>Título 5to nivel</h5> |
| h6 |
Título de sexto nivel |
<h6>Título 6to nivel</h6> |
| p | Párrafo | <p>Párrafo</p> |
| a | Link | <a>Link</a> |
| p large |
Párrafo grande |
<p class="text-lg">Párrafo grande</p> |
| p extra large |
Párrafo extra grande |
<p class="text-xl">Párrafo extra grande</p> |
| p small |
Párrafo pequeño |
<p class="text-sm">Párrafo pequeño</p> |
| p extra small |
Párrafo extra pequeño |
<p class="text-xs">Párrafo extra pequeño</p> |
| quote |
|
<blockquote>Cita normal</blockquote> |
| quote large |
|
<blockquote clsas="text-lg">Cita normal</blockquote> |
Layout
Usar una lógica de espaciado consistente, crea un balance visual que facilita la exploración y consolida los aspectos visuales de la interfaz para todos los usuarios.
La definición más básica es que la grilla (cuadrícula/retícula), es una serie de líneas verticales y horizontales que dividen una página en columnas, secciones y módulos, lo que permite a los diseñadores administrar el espacio para poblarlo con diferentes contenidos.
Sin embargo, es difícil imaginar una grilla en la diagramación de productos digitales, ya que operan en múltiples dispositivos y tamaños de pantalla, porque, además, nuestros usuarios pueden utilizar varios dispositivos durante el proceso de lograr un objetivo.
Las grillas ayudan al ojo humano a seguir una la jerarquía del contenido y guían al cerebro dentro de un diseño, ya sea en un teléfono, una tablet o un computador. Así hay una proporción de elementos dentro de una estructura que está en una página, facilitando la lectura.
En este sistema de diseño Finis, hemos definido 5 tipos de variaciones en cuanto a grillas:
Para desktop:
4 columnas

6 columnas

8 columnas

12 columnas

Para mobile
Una grid de 4 columnas.
4 columnas

Color
En esta página encontraras las paletas base de colores (Primario, Neutral y Funcional)
Primario
uft-aquamarine
#0099BB
uft-red
#F23314
uft-black
#000000
uft-white
#FFFFFF
Neutral
uft-gray
#C7C8D6
uft-coal
#616472
uft-darkblue
#374957
uft-lightgray
#F4F5F5
Funcional
uft-error
#FD0B0B
uft-success
#18E299
Es posible usar las clases en los siguientes casos:
- .text-{color-class}: Por ejemplo,
.text-uft-aquamarine, para el color de texto - .bg-{color-class}: Por ejemplo,
.bg-uft-aquamarine, para el color de fondo - .border-{color-class}: Por ejemplo,
.border-uft-aquamarine, para el color de bordes.
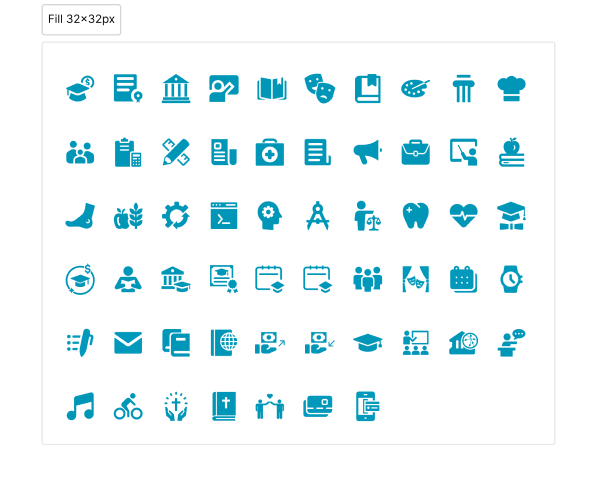
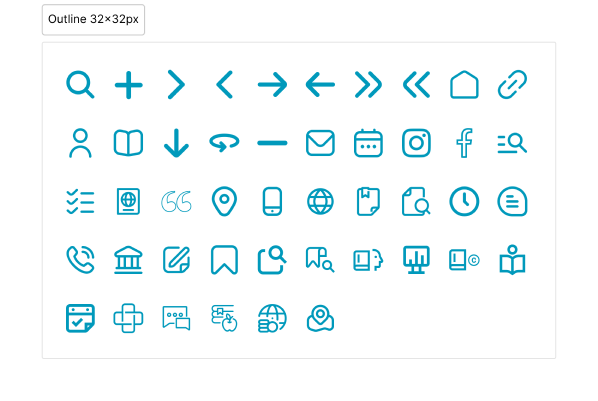
Set de Íconos
Los íconos del sistema Finis están diseñados para ser simples, modernos y amigables. Cada ícono se reduce a su forma mínima, expresando características esenciales.
Las formas de los íconos son llamativas y geométricas. Tienen un aspecto simétrico y uniforme, lo que garantiza la legibilidad y la claridad, incluso en tamaños pequeños.
Disponemos 2 tipos de estilos, por un lado Íconos Fill o Rellenos e Íconos Outline o Lineales.
Además añadimos un set de íconos Sociales para su uso en relación a las redes sociales que se quieran disponer dentro de los sitios web de la universidad.